
오늘은 CSS의 Position 설정에 대해 알아보자.
Position에는 아래와 같은 설정들이 있다.
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
Position: static

static 설정은 위 사진과 같이 위처럼 박스가 배치된다. 기본 설정으로 따로 position 설정을 하지 않으면 기본적으로 static 값이 적용된다. 위에서 아래대로 흐름대로 배치가 되며 top, right, bottom, left, 그리고 z-index 등과 같은 설정값이 전혀 효과가 없는 게 특징!
Position: relative

relative 설정은 static + top, right, bottom, left, z-index라고 이해하면 편하다. 기본적으로 위에서 아래대로 흐름에 따라 배치되는 것은 static과 마찬가지 이지만 배치된 위치에서 top, right 등의 설정값에 영향을 받아 디자인이 변형될 수 있다.
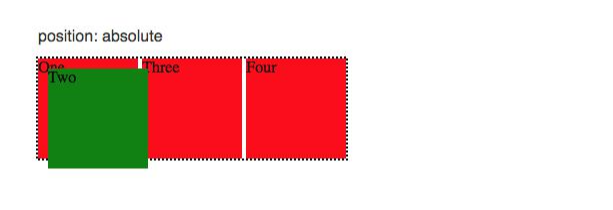
Position: absolute

absolute 설정은 static과 relative 설정과는 다르게 아예 흐름에 따라 배치되지 않는다. 즉 애초에 absolute 엘리먼트를 위한 공간자체가 배치되지 않는다. absolute의 위치는 엘리먼트를 감싸는 가장 가까운 박스에 위치하게 되고, top, right 등의 값에 따라 세세한 위치가 조정된다.
Position: fixed

fixed는 뭔가 단어의 의미에서도 나타나듯이 한곳에 단단히 고정시킬 때 사용하는 설정이다. absolute와 비슷하지만 특정한 container가 없는 한 기본 위치가 브라우저 전체 창에 고정된다. 즉 가까운 container에 기본 위치가 설정되었던 absolute와는 달리 브라우저 전체 창의 위치의 좌상단에 기본위치가 잡힌다는 말이다. 다만 transform, perspective, 혹은 filter 속성이 있는 조상 엘리먼트가 있으면 이 조상 엘리먼트가 컨테이닝 블락으로 설정된다.
Position: sticky
sticky는 가장 이해하기 쉽다. 메뉴중에 스크롤에 따라 이동하다가 최상단에 도달하면 딱 그 위치에 고정되어 페이지와 함께 따라 내려오는 메뉴를 본 적이 모두 있을 것이다. 이러한 설정을 하는 키워드가 sticky이다.
이 부분은 백문이 불여일견이니 아래 링크를 살펴보면 바로 이해될 것이다.
https://developer.mozilla.org/en-US/docs/Web/CSS/position
position - CSS: Cascading Style Sheets | MDN
The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
developer.mozilla.org
'Front-End > HTML_CSS' 카테고리의 다른 글
| [CSS] 두번째 줄에 ellipsis를 어떻게 적용시킬까? (0) | 2022.05.24 |
|---|---|
| [HTML] tabindex란? (0) | 2022.04.23 |
| CSS Flexbox (0) | 2021.10.19 |
| CSS 셀렉터 오답노트 (0) | 2021.10.19 |
| CSS 박스모델 (0) | 2021.10.10 |



