안녕하세요, 개발자 Sean입니다.
베타 버전 배포까지 2회의 스프린트밖에 남지 않아 최근 굉장히 피로에 쩔은 나날을 보내고 있습니다...
오늘은 최근에 새롭게 도전해본 '유연한 그루핑 바차트'에 대해 포스팅해보려고 합니다.
사실 이름이 따로 정해져 있는 건 아니고 제가 그냥 멋대로 지은 이름입니다 ㅎㅎ;;
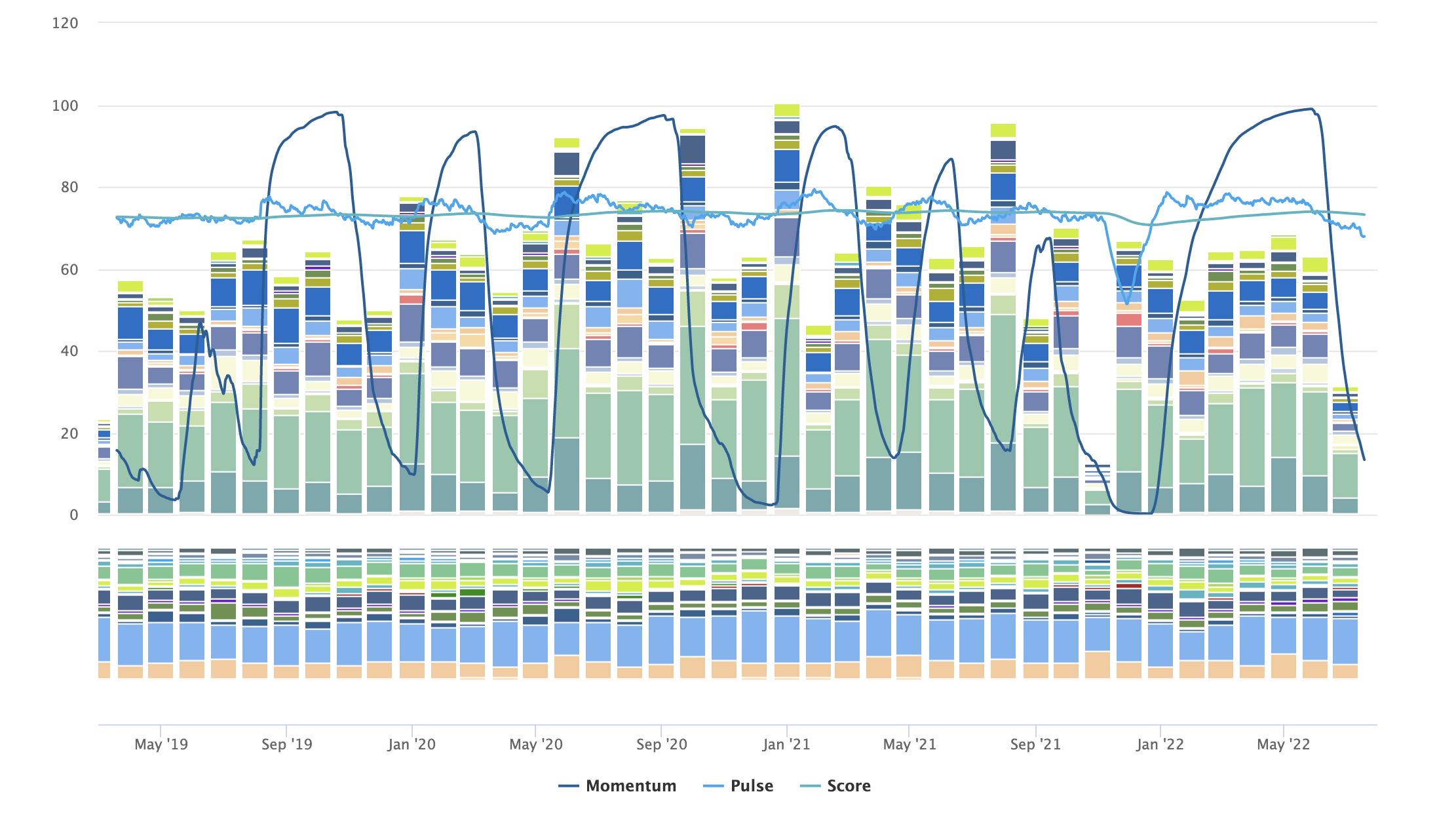
highcharts를 이용해서 아래와 같은 그룹핑 바차트를 만들었습니다.

여기서 그룹핑이란 일정 기간동안의 데이터를 모아서 나타내는 것을 말합니다.
예를 들어 한 달 동안의 데이터를 합친다거나 일주일간의 평균을 내거나 하는 방식으로 말이죠.
하지만 여기서 문제가 하나 발생했습니다.


위처럼 차트 시간이 길어질수록 바끼리 포개지는 문제가 발생했습니다.
생각해보면 당연한 현상입니다.
시각적으로 색깔 구분이 용이하도록 너비를 고정했고, 시간이 길어질수록 나타내야 하는 바의 개수가 늘어나니
일정 시간 이후부터는 이렇게 포개어 지는 것이죠.

하지만 오히려 이런 문제가 발생해서 다행입니다. 오히려 아무 문제가 없으면 더 불안해했을 것 같습니다. 허허
그래서 이 문제를 해결하기 위해 아래와 같은 방법을 사용했습니다.
- 시작시간과 끝시간의 차를 구해 그래프 그루핑의 기준이 되는 시간을 유연하게 계산해 일정한 바의 개수가 차트에 표시되도록 한다.
아래는 구현 코드입니다.
//Get the time difference and Calculate appropriate grouping range
const from = 1627928821;
const to = 1658199221;
const diff = to - from;
let groupingInterval = 1 + (1 * diff/1600000);
//Apply grouping range to the chart
{
type: 'column',
name: i,
data: barChart[i],
stacking: 'normal',
yAxis: 1,
pointWidth: 30,
dataGrouping: {
approximation: 'sum',
enabled: true,
forced: true,
units: [
['day', [groupingInterval]]
]
},
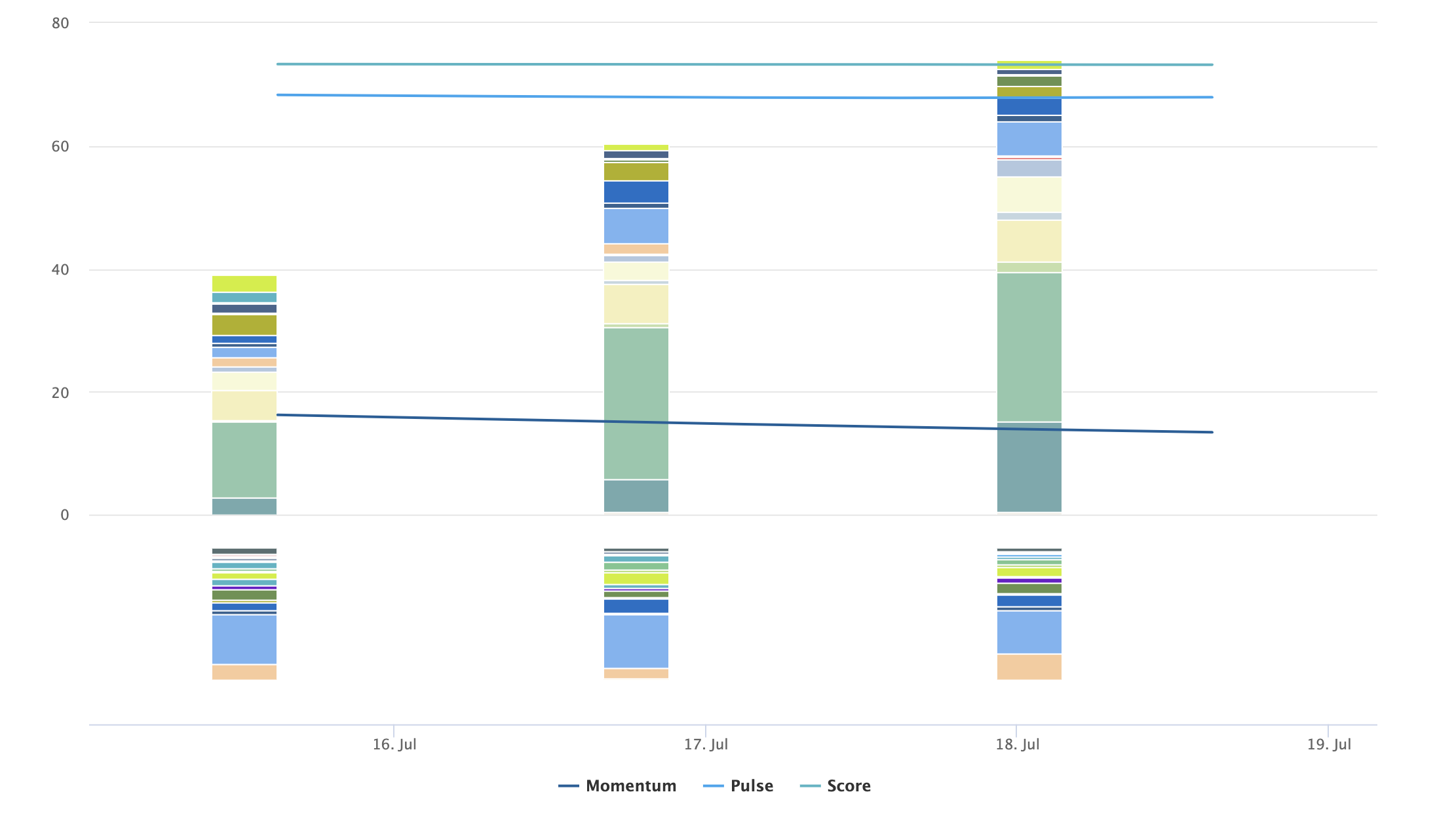
}그리고 아래는 그 결과입니다.




'Front-End > highcharts' 카테고리의 다른 글
| [Highcharts] 바차트에서 radius값 적용하기 (0) | 2023.08.23 |
|---|---|
| [Highcharts] Key events 플래그 만들기 (0) | 2023.05.22 |
| [Highcharts] Getting started with Highcharts 3D support (0) | 2022.05.18 |
| [Highcharts] Drill down (0) | 2022.05.13 |
| [Highcharts] Labels and string formatting (0) | 2022.05.13 |



