
안녕하세요,
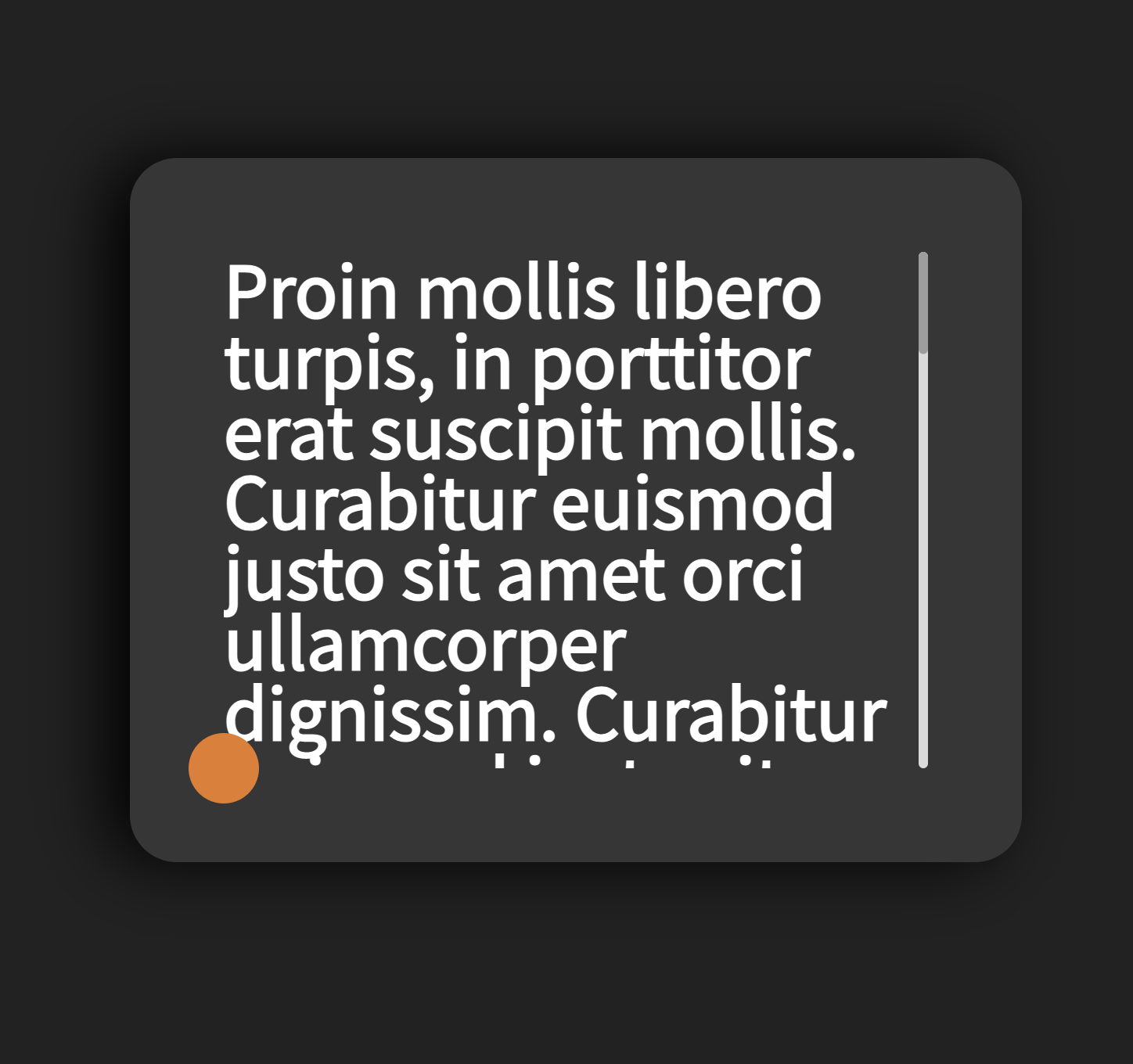
오늘은 이런저런 라이브러리 테스트 도중 위와 같이 스크롤을 위 끝까지 올려도 상단의 텍스트가 잘리는 문제가 발생했습니다.
문제의 원인은 flex 속성 사용중에 아래 두 개의 스타일 때문입니다.
- align-items: center
- justify-content: center
위 스타일을 이용하면 flex item을 아주 쉽게 가운데 정렬 할 수 있습니다. 하지만 만약 item이 container의 크기를 벗어난다면
overflow 된 부분에 접근이 불가능 해지는 문제가 발생합니다.
이러한 문제를 해결하기 위해 "safe" 값을 추가할 수 있도록 했다고 하지만,
아직 여러 브라우저에서 지원을 하지 않는 모양입니다.
justify-content: safe center
align-self: safe center
따라서 위 문제는 margin을 이용해 해결하는 편이 좋습니다.
<Wrapper>
<Content>
{front}
</Content>
</Wrapper>만약 위와 같은 구조의 html이 있다면 스타일 속성을 아래와 같이 주면 됩니다.
export const Wrapper = styled.div`
width: 100%;
height: 100%;
font-weight: bold;
overflow-y: auto;
text-overflow: ellipsis;
display: flex;
justify-content: center;
align-items: center;
`export const Content = styled.div`
margin: auto;
`간단히 설명을 드리자면 부모요소에 justity-content, align-items값을 center로 만든 뒤 아래 별도의 태그로 마진을 auto로 설정하는 겁니다. 그러면 아래와 같이 끝부분까지 잘 나오는 것을 확인할 수 있습니다.

'Front-End > HTML_CSS' 카테고리의 다른 글
| [CSS] 사용하는 글꼴의 숫자 폭이 일정하지 않을때 해결방법 (0) | 2023.11.07 |
|---|---|
| [CSS] woff 폰트 적용하기 (0) | 2023.10.31 |
| [CSS] 텍스트 양쪽라인에 맞추기 (0) | 2023.03.30 |
| [CSS] 반응형 웹페이지의 높이 설정 (0) | 2022.07.30 |
| [CSS] CSS Glitch Art 효과 (0) | 2022.07.23 |



